

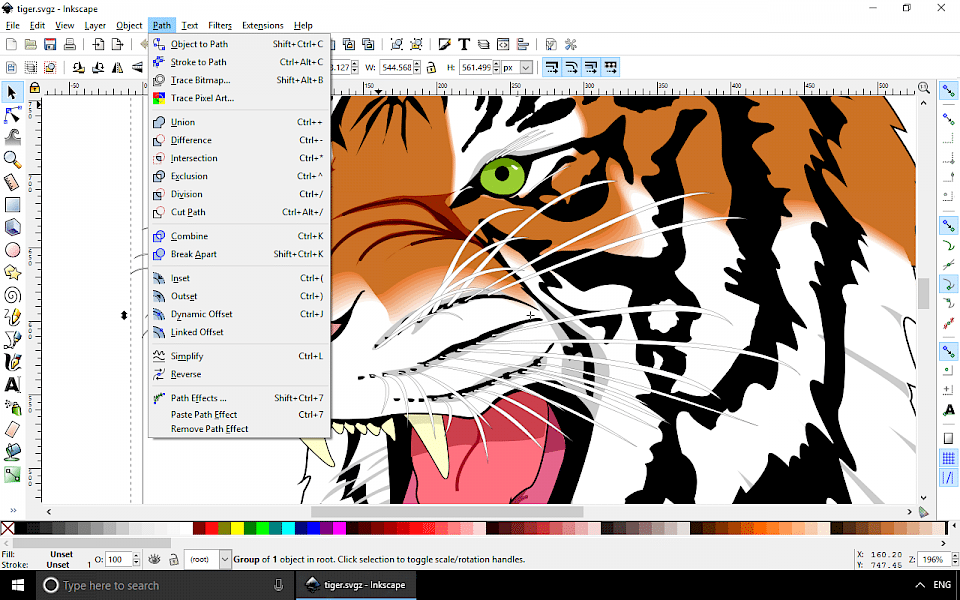
The following video tutorial will walk you through the process of using Trace Bitmap in Inkscape: You can access the Trace Bitmap tool by navigating to Path > Trace Bitmap, or by pressing Shift + Alt + B on your keyboard. Tweak the settings until you reach the desired result, then press OK to generate your tracing.īuilt within Inkscape is a handy tool called Trace Bitmap, which uses an algorithm to automatically generate a vector tracing of a selected image. Trace Bitmap In Inkscape To use the Trace Bitmap feature in Inkscape, select your image and choose Single Scan for a monotone tracing, or Multiple Scans for a color tracing. Generally speaking, there’s two ways to trace a bitmap in Inkscape - manually, by drawing a tracing over it with the Bezier Pen or automatically, using the Trace Bitmap feature.

I only tried these two methods but you probably noticed there are a few other options available for tracing, if these methods did not work for you, try the different methods, change the thresholds and scan counts, use Update to see your changes, and you will most probably find something that works for your image.

If not try changing the Scans number, might help.įrom my test it outputs paths in a group and you will need to do some clean up, nothing difficult, enter the group, select unnecessary parts and Delete. Repeat the process for all differently colored parts and then just Fill with the color of original.Ĭlick Update, if everything looks as you expect, great Apply. If you want individual parts differently so you can paint them as original easily decrease (or increase if you skipped the first point) the Brightness threshold in small steps until you get only the part you want in the preview window (use the Update button), Apply. Increase the Brightness threshold to get everything (all of the logo). First have a back up of your image, just in case.


 0 kommentar(er)
0 kommentar(er)
